如果某些文件在各个系统中均存在,比如 CSS、JS、字体等,可以放在一个服务器上,大家共同调用这个服务器上的静态资源。
但是访问后出现如下错误:
Access to font at 'http://www.itpow.com/xxx.woff' from origin 'http://localhost/' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
这是由于不能跨域访问造成的,解决办法:
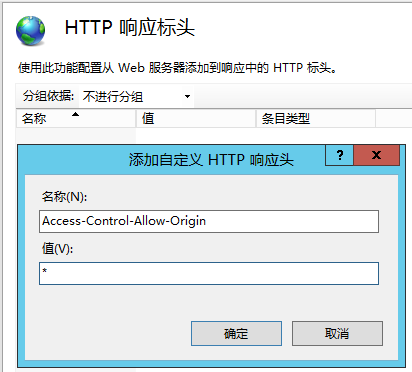
IIS 是在响应标头中配置:Access-Control-Allow-Origin 为 *,这样所有的来源都放行了。不过据说设置了 * 后,就没有 Cookie 了,不过静态文件对 Cookie 通常没啥要求。

或者在 web.config 中配置也可以
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".less" mimeType="text/css" />
</staticContent>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
Apache 如下:
打开 httpd.conf:
找到 #LoadModule headers_module modules/mod_headers.so
把 # 注释符去掉,以开启 apache 头信息自定义模块。
然后在独立资源域名的虚拟主机添加一行:
Header set Access-Control-Allow-Origin *
温馨提示:应版权方要求,违规内容链接已处理或移除!
本站信息来自网络,版权争议与本站无关,您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 访问和下载本站内容,说明您已同意上述条款。联系:39070187@qq.com





评论