前情
公司有经常需要做一些后台管理页面,我们选择了Ant Design Pro,它是基于 Ant Design 和 umi 封装的一整套企业级中后台前端/设计解决方案。
坑位
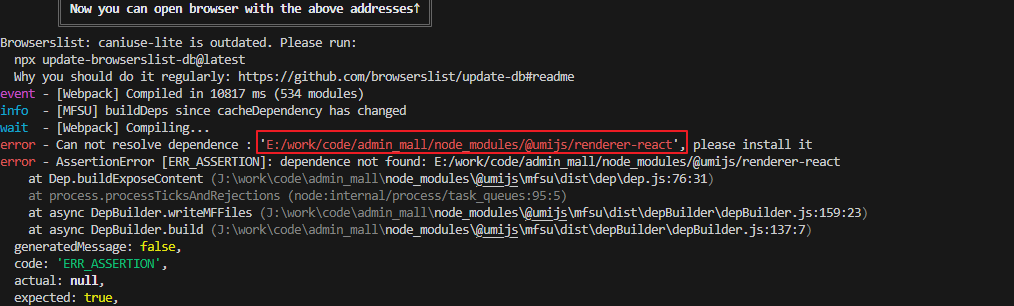
今天启动项目报如下图
info - [MFSU] buildDeps since cacheDependency has changed error - Can not resolve dependence : 'E:/dev/ant-design-pro/node_modules/@umijs/renderer-react', please install it error - AssertionError [ERR_ASSERTION]: dependence not found: E:/dev/ant-design-pro/node_modules/@umijs/renderer-react at Dep.buildExposeContent (E:\dev\new-ant-design-pro\node_modules\@umijs\mfsu\dist\dep\dep.js:63:31) at runMicrotasks (<anonymous>) at processTicksAndRejections (node:internal/process/task_queues:96:5) at async DepBuilder.writeMFFiles (E:\dev\new-ant-design-pro\node_modules\@umijs\mfsu\dist\depBuilder\depBuilder.js:158:23) at async DepBuilder.build (E:\dev\new-ant-design-pro\node_modules\@umijs\mfsu\dist\depBuilder\depBuilder.js:136:7) at async MFSU.buildDeps (E:\dev\new-ant-design-pro\node_modules\@umijs\mfsu\dist\mfsu\mfsu.js:196:7) { generatedMessage: false, code: 'ERR_ASSERTION', actual: null, expected: true, operator: '==' } info - [MFSU] skip buildDeps info - [MFSU] skip buildDeps

Why?
网上资料了解说是项目路径更新会有这个错,而我电脑因为多装了一个硬盘,导致盘符变化了,也就间接的导致项目路径发生了变化吧。
解决方案
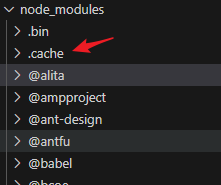
找到项目根目录下node_modules下的.cache目录,再重新 npm start运行项目即可。

好好学习!天天向上!
温馨提示:应版权方要求,违规内容链接已处理或移除!
本站信息来自网络,版权争议与本站无关,您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 访问和下载本站内容,说明您已同意上述条款。联系:39070187@qq.com






评论